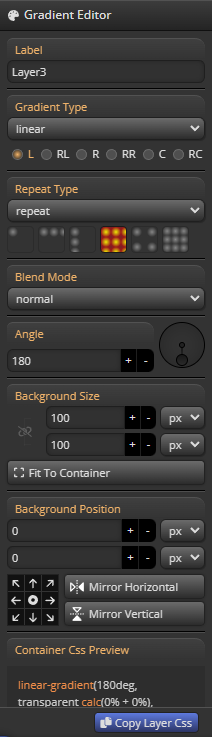
Gradient Property Panel
Gradient Property Panel은 선택한 layer(gradient)의 속성에 대한 편집기능을 제공합니다.
info
하나의 layer는 하나의 gradient와 동일 합니다.

Label
레이어의 라벨을 수정합니다.
Gradient type
그라디언트 타입을 설정합니다.
지원타입
- linear-gradient
- repeating-linear-gradient
- radial-gradient
- repeating-radial-gradient
- conic-gradient
- repeating-conic-gradient
Repeat type
그라디언트 반복 타입을 설정합니다.
지원타입
- no-repeat
- repeat-x
- repeat-y
- repeat
- space
- round
Blend mode
그라디언트 레이어의 블렌딩 타입을 설정합니다.
지원타입
- normal
- multiply
- screen
- overlay
- darken
- lighten
- color-dodge
- color-burn
- hard-light
- soft-light
- difference
- exclusion
- hue
- saturation
- color
- luminosity
Angle (linear, conic 전용)
그라디언트 angle을 설정합니다.
Ending shape (radial 전용)
그라디언트 ending-shape을 설정합니다. ending-shape의 자세한 스펙은 mdn에서 확인하세요.
지원타입
- ellipse
- circle
Size type (radial 전용)
radial gradient의 size 타입 을 설정합니다. size의 자세한 스펙은 mdn에서 확인하세요.
지원타입
- farthest-corner
- farthest-side
- closest-corner
- closest-side
At (radial, conic 전용)
gradient의 중심값을 설정합니다.
Helper UI
중심값을9개의 프리셋 위치로 즉시 설정 할 수 있습니다.
중심값의 위치를좌우/상하 반전할 수 있습니다.
info
- px :
절대적인위치입니다. - % : 그라디언트
크기에 비례하는 위치입니다.
Background size
gradient의 사이즈를 설정합니다.
info
- px :
절대적인사이즈입니다. - % : 컨테이너
크기에 비례하는 사이즈입니다.
Background position
gradient의 위치를 설정합니다.
Helper UI
컨테이너내 그라디언트의
위치를9개의 프리셋 위치로 즉시 설정 할 수 있습니다.
컨테이너내 그라디언트의
위치를좌우/상하 반전할 수 있습니다.
info
- px :
절대적인위치입니다. - % : 컨테이너
크기에 비례하는 위치입니다. - gradient 타입에 따라 계산법이 다릅니다.
Css preview
해당 레이어의 계산된 css를 확인할 수 있습니다.