Viewport Window
Viewport Window는 실제 그라디언트를 화면상에 편집하기 위한 공간입니다.
개별 뷰포트는 수정 할 Container 선택하고 해당 컨테이너를 기반으로 편집을 수행합니다.
Viewport Window Menu
해당 뷰포트가 편집해야할 container를 지정합니다.
Before Container : css상의
::before공간을 의미합니다.Main Container : css를 표현할
메인 DomAfter Container : css상의
::after공간을 의미합니다.
개별 Viewport Window의 view 상태를 설정합니다.
Device Visible :
가상 디바이스표현 유무를 설정합니다.Ruler Visible :
가상 Ruler의 표현 유무를 설정합니다.Allow Overflow : 가상 디바이스 사이즈내로
overflow 허용 유무를 설정합니다.Container Background Color : 편집중인
Container의 배경색을 설정합니다.
info
RedGradient는 하나의 Dom에 표현될 그라디언트를 편집합니다.
메인 Dom을 Main Container로 선언합니다.
Edit Helper UI

개별 viewport window는 편집 편의를 위한 다양한 모드를 지원합니다.
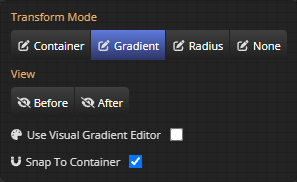
Transform Mode Helper
해당 레이어의 편집 타겟을 설정합니다.
containergradientbordernone
Container Mode
- 컨테이너 사이즈를
마우스 + 키보드를 통해 수정 할 수 있습니다.
info
단축키 : CTR + 1
Gradient Mode
- 그라디언트 사이즈를
마우스 + 키보드를 통해 수정 할 수 있습니다.
info
단축키 : CTR + 2
Radius Mode
- 컨테이더의 border-radius를
마우스를 통해 수정 할 수 있습니다.
info
단축키 : CTR + 3
None Mode
- Transform Editor 없이 현재 상태를 확인하고 싶을때
None 모드를 사용합니다.
info
단축키 : CTR + 4
With View
- 현재 편집하고있는 대상 Container이외에 다른 컨테이너를 같이 보고 싶은 컨테이너를 설정합니다.
info
with view에 설정된 container는 현재 뷰포트 윈도우에서 수정할 수 없습니다.
Visual Gradient editor
- 그라디언트
비쥬얼 편집기 사용여부를 설정합니다. - 사용 설정시 현재 선택한 레이어의 타입에 따른 편집기를 제공합니다.
- linear
- radial
- conic
Snap to container
- 그라디언트 사이즈 & 위치 변경시
container의 경계에snap시킬지 여부를 설정합니다.